VS Code のトラブル
目次
- (1) アプリケーションフォルダにVisual Studio Code.appがない
- (2) html:5と入力しタブキーを押してもテンプレートが表示されない
- (3) インストール時、「Visual Studio Code を実行する」のチェックを外さずに完了をしてしまった
- (4) VSCodeを使用しようとしたらgitが見つかりませんと表示される
- (5)
codeコマンドの設定手順
(1) インストールしたがアプリケーションフォルダにVisual Studio Code.appがない
次のページをご覧ください。
(2) html:5と入力しタブキーを押してもテンプレートが表示されない
テンプレートを作成する際、html:5 の代わりに ! と入力することが推奨されるようになりましたが解決策は同じです。
(2-1) HTMLファイルとして保存ができていなかった
次のページをご覧ください。
(2-2) Emmetが有効になっていなかった
次のページをご覧ください。
(3) インストール時、「Visual Studio Code を実行する」のチェックを外さずに完了をしてしまった
次のページをご覧ください。
(4) VSCodeを使用しようとしたらgitが見つかりませんと表示される
次のページをご覧ください。
(5) code コマンドの設定手順
VS Code の code コマンドを設定する手順です。
macOS
- VS Code を起動します。
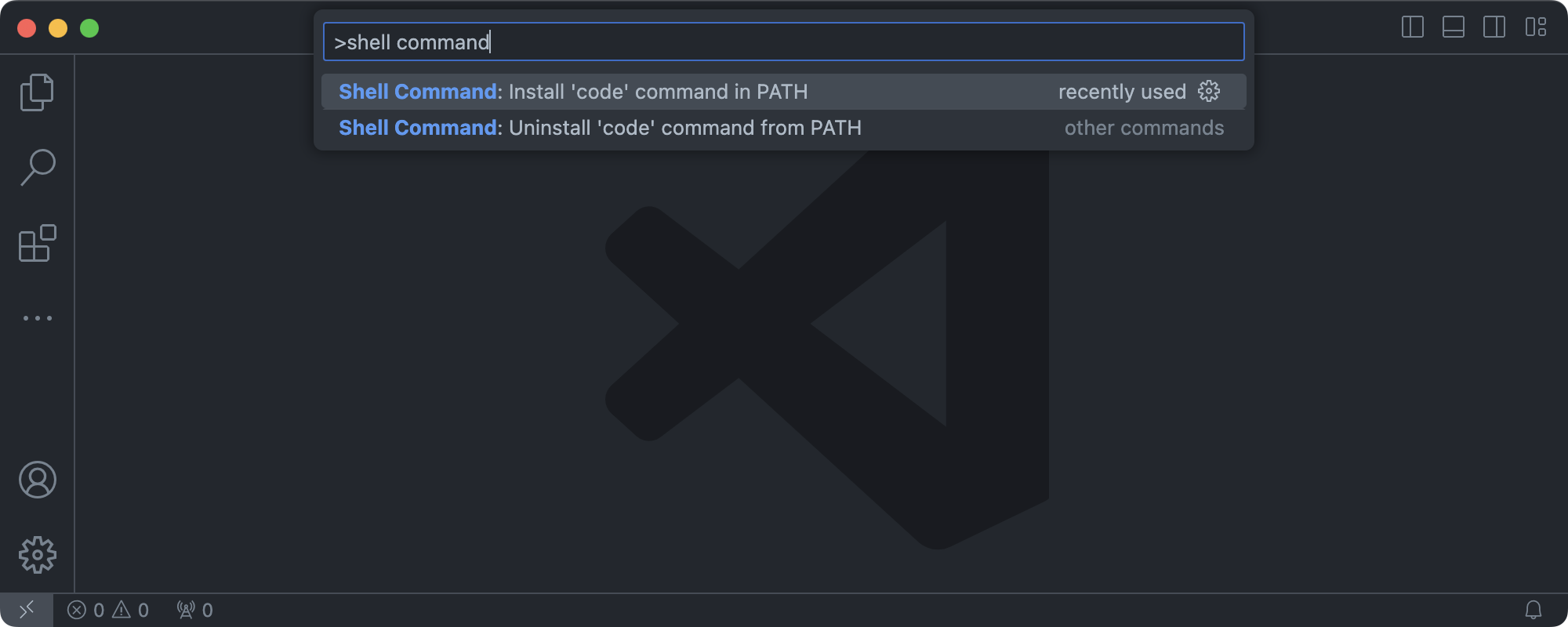
- Command + Shift + P を押して、コマンドパレットを開きます。
shell command
と入力して、Shell Command: Install 'code' command in PATH
を選択します。

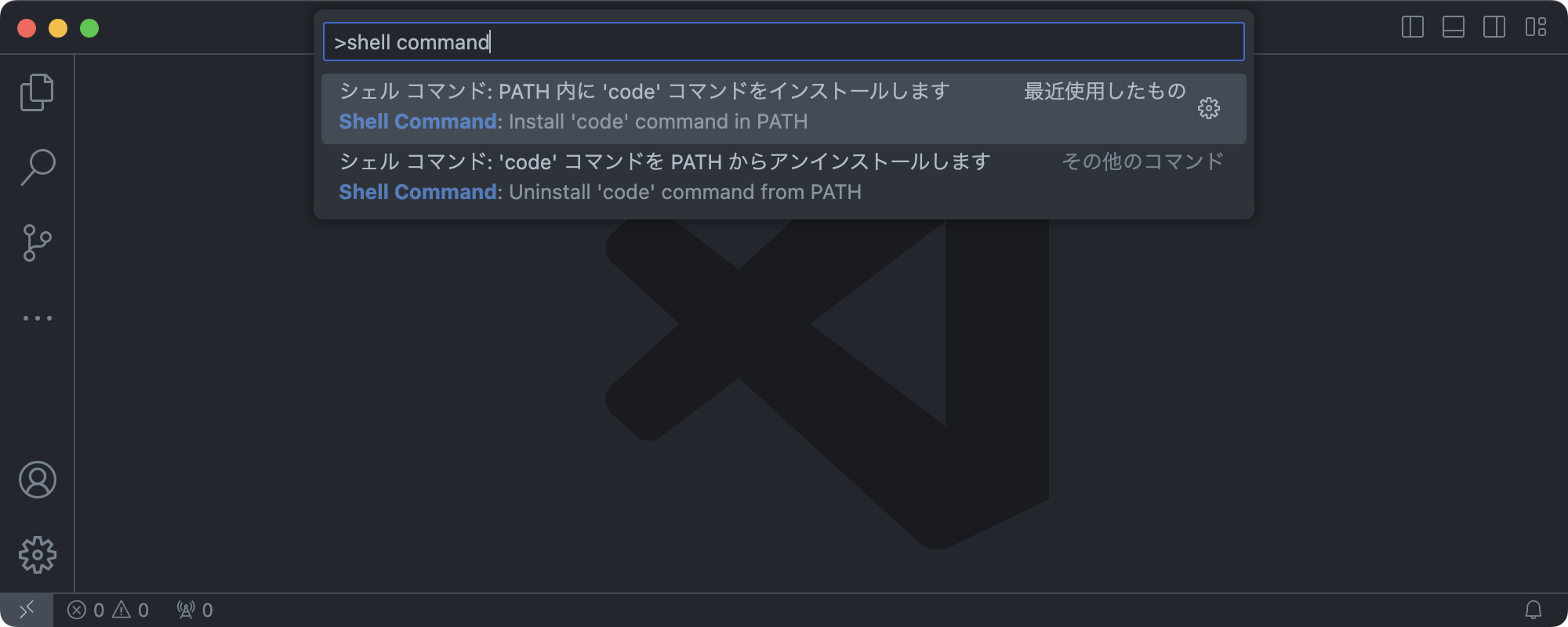
VS Code を日本語で使用している場合はシェル コマンド: PATH 内に 'code' コマンドをインストールします
と表示されます。

- ターミナルを起動している場合は
PATHの値を反映するため再起動してください。
Windows
Windows では、code コマンドは自動的にインストールされています。
しかし、何らかの理由で code コマンドを使用できない場合は次の手順で設定してください。
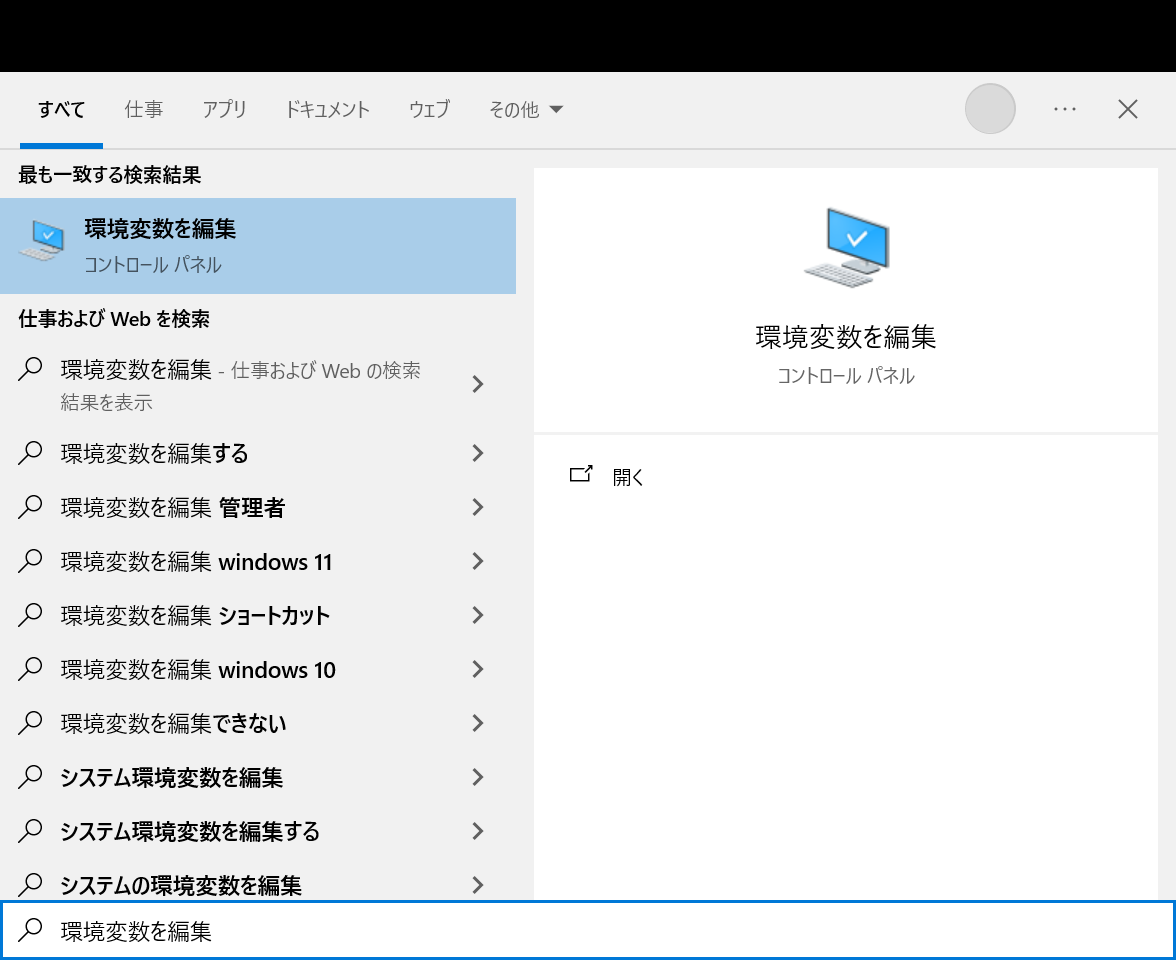
- Windows を押して、そのまま
環境変数を編集
と入力します。

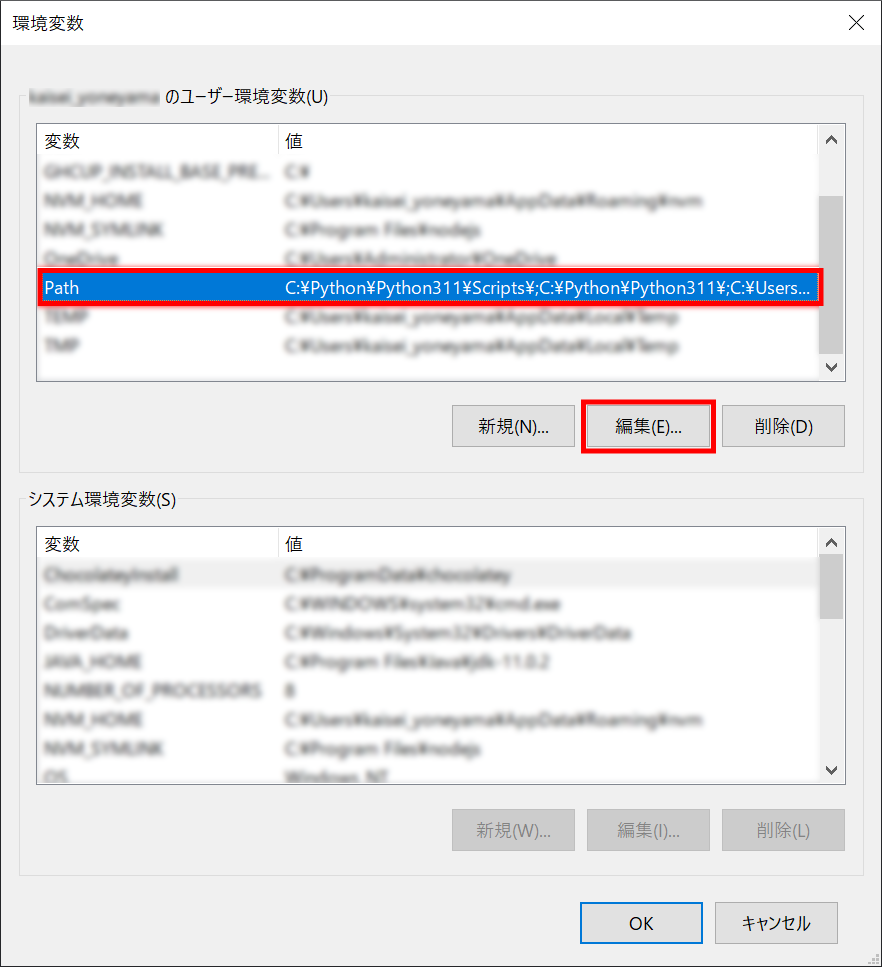
- {Username} のユーザー環境変数(U) の
Pathを選択して、編集(E) をクリックします。

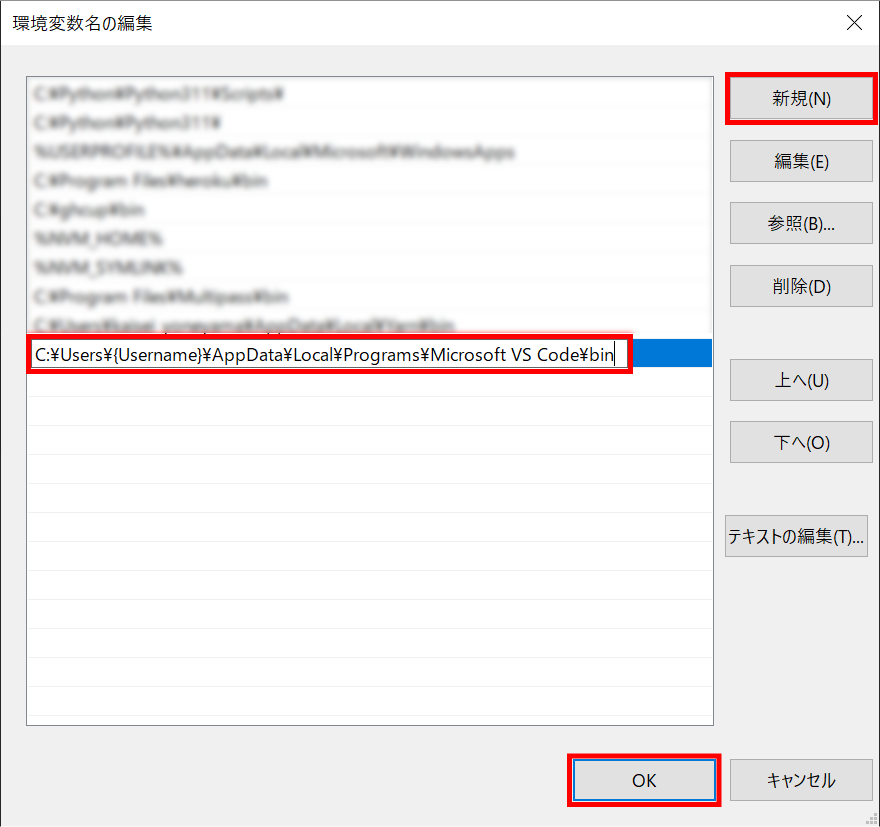
- 新規(N) をクリックして、
C:\Users\{Username}\AppData\Local\Programs\Microsoft VS Code\binを入力します。
入力したら OK をクリックして、環境変数名の編集
のウィンドウを閉じます。
{Username}はプレースホルダーです。
例えばユーザー名がprogeduの場合は{Username}をprogeduに置き換えてください。
- OK をクリックして、
環境変数
のウィンドウを閉じます。

- PowerShell や Git Bash を起動している場合は
PATHの値を反映するため再起動してください。